この記事では WebP 形式の概要と、簡単に WebP 化ができる Squoosh の使い方について解説します。この記事を読むと、
・WebP とはなにか
・JPEGやPNGといった既存の画像フォーマットの問題点
・WebP 画像にするメリット・デメリット
・Squoosh を使って、簡単に WebP 対応する方法
がわかります。
WebP とは?
WebP は、Googleによって開発された次世代の画像フォーマットです。JPEG や PNG のような画像フォーマットよりも高い圧縮率と品質を兼ね揃えているため、Webページの読み込み速度を改善することができます。
JPEG, PNG の問題点
JPEG、PNGはそれぞれ異なるフォーマットですが、共通の問題を抱えています。それは、
- 高解像度のままだとファイルサイズがそこそこ大きくなってしまう
- ファイルサイズを小さくしようとすると、解像度が下がってしまう
といった点です。
画像のファイルサイズの小ささはページの表示速度に影響します。ページの表示速度が遅いと SEO に悪影響があります。理由は、Google が表示速度の早い画像のページランクを上げる傾向にあるためです。
実際、Google の PageSpeed Insights を見ると、200KB を超える画像があるとアラートが出ることが多いため、200KB以内に画像を収めるのはSEO観点では非常に重要であると言えるでしょう。
しかし、画像のファイルサイズを 200KB 以下に収めようとすると、高解像度の画像が載せられない、文字がぼやけてしまう、といったデメリットがしばしば起こります。そこで有用になるのが、WebP などの次世代画像フォーマットです。
WebP のメリット
JPEG、PNG などの画像のデメリットの裏返しですが、WebPにすることによって、
- 画像のファイルサイズが小さくなる
- 画像の解像度が高い状態を維持できる
- SEO上も有利になる
といったメリットがあります。
デメリットとしては、ごく一部ブラウザや、SNSアイコンなどに対応していない場合があるため、その場合はJPGやPNGを使う必要がありますが、ファイルサイズのメリットがかなり大きいため、基本的には WebP を使うのが良いと思います。
Squoosh とは?
Squoosh(スクッシュ)は、Google Chrome Labs が開発したオンラインの画像圧縮ツールです。使いやすいUIで、JPEG・PNGやその他の画像形式をWebPや、他の形式に簡単に変換できます。

Squooshの基本的な使い方
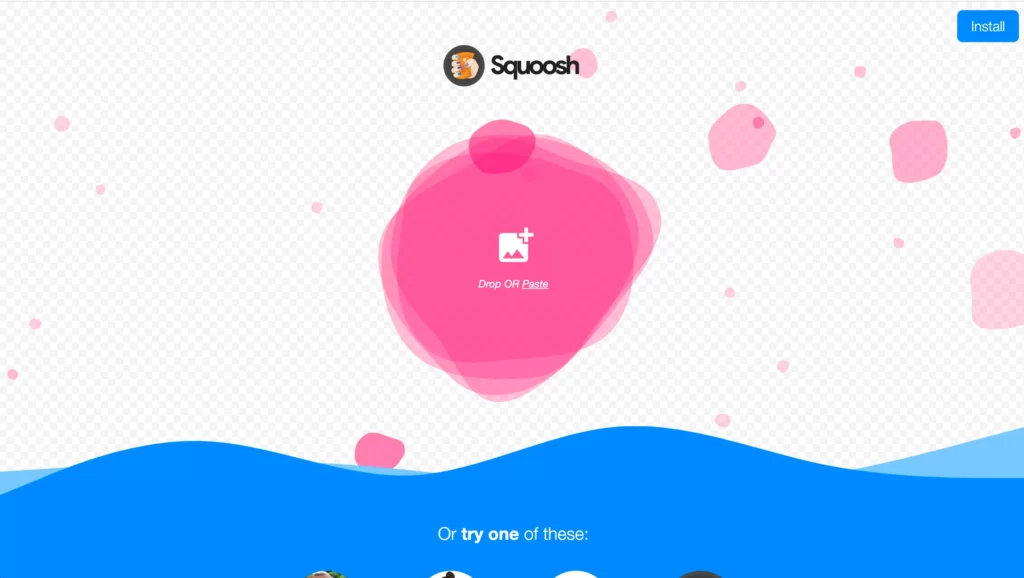
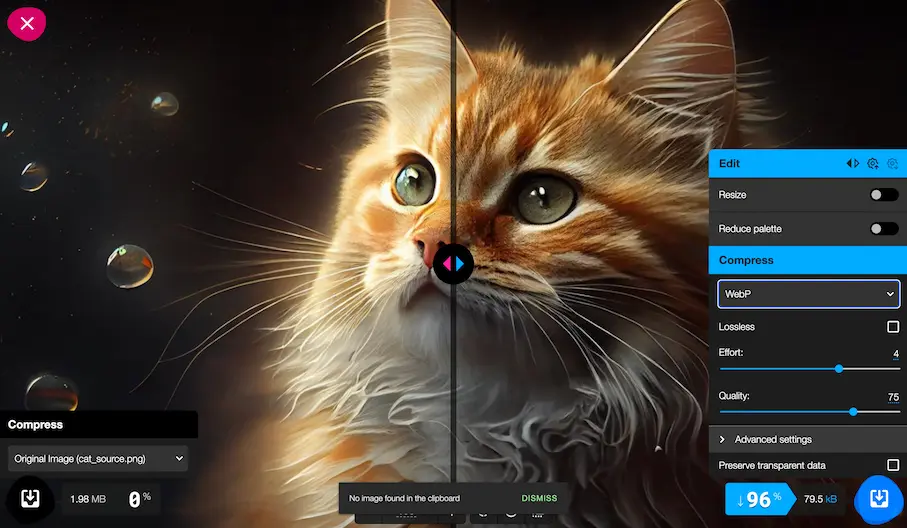
まず、squoosh.app にアクセスし、WebP に変換したい画像ファイルをアップロードします。変換したい画像を選択したら、「Format」オプションから「WebP」を選びます。必要に応じて、圧縮率や画質の調整も可能です。

中央のバーを左右にずらすことで、変換後、変換前の見た目を確認することができ、これは他のツールになく嬉しいポイントです。画像に問題ないことが確認できたら、右下のダウンロードアイコンを押して、ダウンロードしましょう。
ちなみに、この画像は元はPNGファイルで、2MB のサイズだったところが、96%削減し、79.5KB まで圧縮できています。単純計算で、画像リソースのダウンロードにかかる時間が 約4% まで減ったということになり、ユーザー体験はもちろん、SEO上のスコアも大きく変わってきます。
Squoosh の応用的な使い方
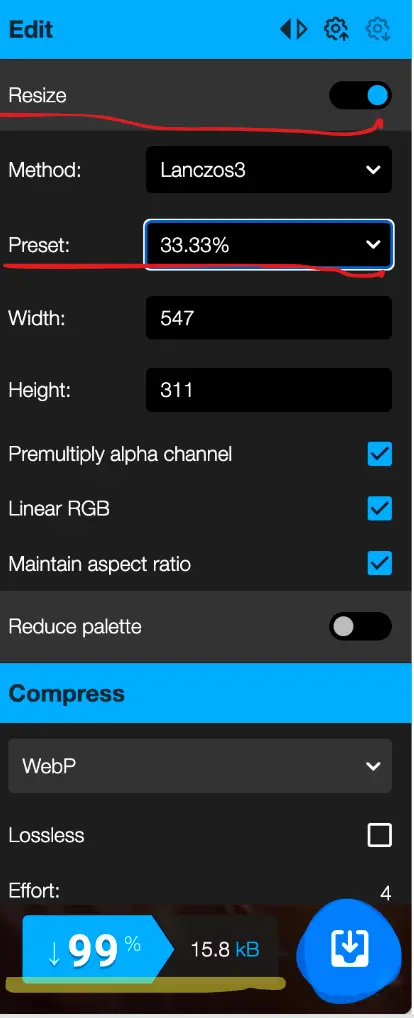
表示される想定のサイズよりも実際の画像サイズが大きい場合、Resize オプションを利用して簡単にリサイズすることが可能です。Resize を ON にして、Preset を想定される表示サイズに合わせます。

これはさきほどと同じ画像を 33.3% に圧縮する例ですが、さらに79.5KB からさらに 15.8 KB まで減らすことができました。トータルでは99%以上の削減になっています。
まとめ
画像を簡単にWebP化できる Squoosh というツールを紹介しました。画像を多用するサイトでは画像圧縮はほぼ必須なので、今まで画像のファイルサイズについて気にしていなかった方は、ぜひ Squoosh を活用してみてください。