「Core Web Vitals」(コア・ウェブ・バイタル)とは、Google が導入した、Webサイトのパフォーマンス指標です。この数値が高いサイトは Google に評価され、SEO上有利に働いたり、ユーザー体験を向上させることができます。逆に、これらの数値が低いと、Googleからの評価が低くなり、サイト順位の悪化につながります。
Core Web Vitalsの3つの指標
Core Web Vitals は、3つの指標(LCP・INP・CLS)からなるスコアです。それぞれ、順に解説します。
Largest Contentful Paint (LCP)
LCPはページの主要コンテンツが読み込まれるまでの時間です。例えば、メインビジュアルが最も大きいコンテンツの場合は、メインビジュアルがLCPの値に影響します。理想的なLCPの測定値は2.5秒以内とされています。
Interaction to Next Paint (INP)
INPは、ページ内のユーザー操作に対する応答速度(インタラクション)を総合して測定されるポイントです。例えば、
- アコーディオンをクリックした際に、どのくらいの時間で表示が完了するか
- サイドバーを開こうとしたとき、どのくらいの時間で開くか(遅すぎないか)
- カートにアイテムを追加しようとしたとき、カートのバッジがどのくらいで反映されるか
などといった要素から、総合的にポイントが計算されます。理想的なINPの値は200ミリ秒以下とされています。
Cumulative Layout Shift (CLS)
CLSでは、ページ内の視覚的なコンテンツの安定性を測定して、予期しないレイアウトの変更を評価する指標です。具体的には、以下のようなケースだと、CLSが悪化します。
- 画像の表示が遅く、画像のロードがされてしまって、読んでいた文章が別の所に言ってしまった
- 広告が不要なタイミングで出て、読んでいたコンテンツがうまく読めなかった
理想的なCLSスコアは0.1以下とされています。
Core Web Vitals の重要性
Core Web Vitalsは、Web サイトでのユーザー体験を数値的に評価するために作られた指標です。つまり、これらの指標を最適化することで、サイトのユーザビリティが向上し、結果的に滞在時間の延長やコンバージョン率の向上に繋がります。
さらに、Googleはこれらの指標をSEOランキングの要素としても採用しているため、検索結果での上位表示を目指すサイトにとっては非常に重要なポイントです。
Core Web Vitalsの計測と分析
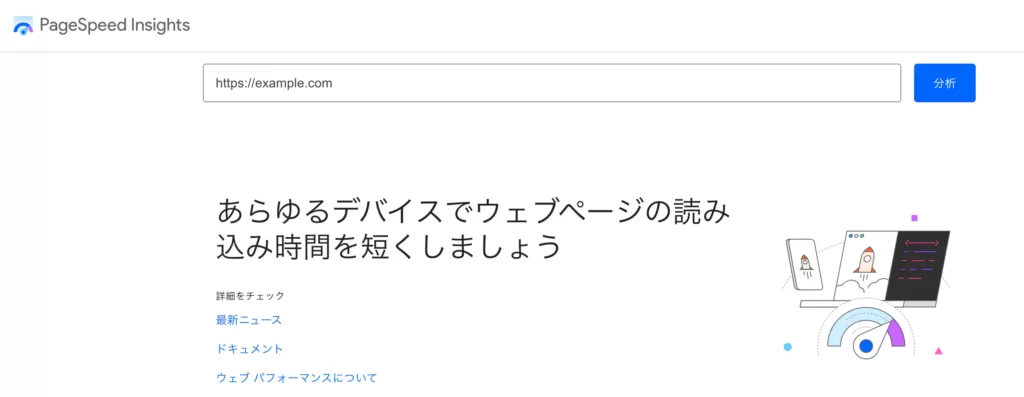
Core Web Vitals の数値は簡単に測定することができます。Google が提供している PageSpeed Insights を使いましょう。
以下の画像のように、テキストボックスに解析したいサイトのURLを入れて、「分析」ボタンをクリックすれば解析が始まります。

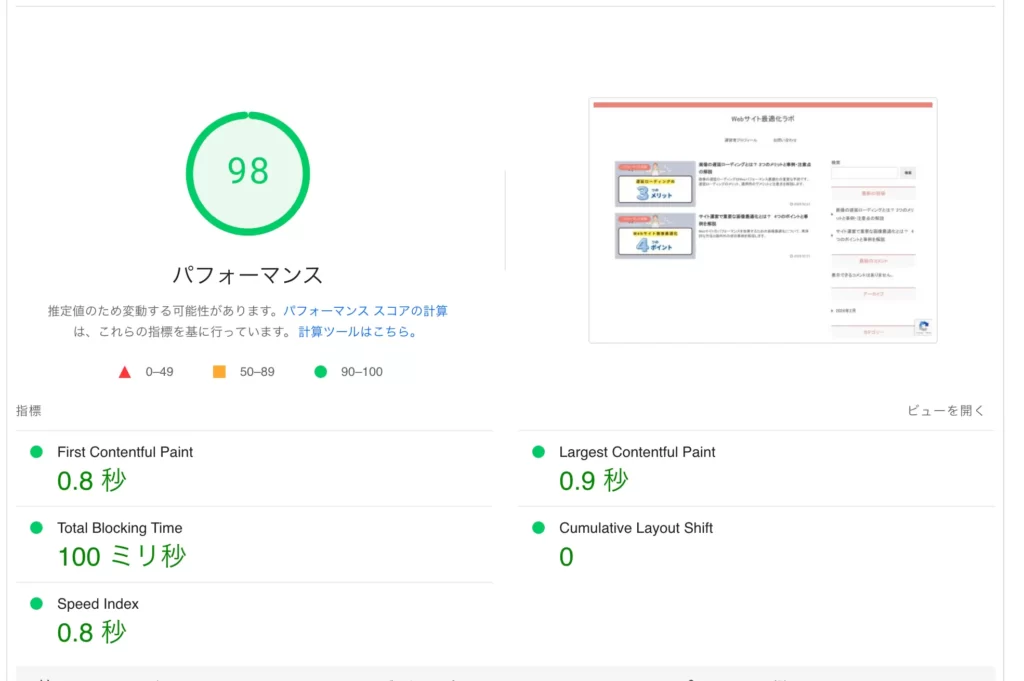
少し待つと、解析結果が表示されます。

この例だと、
- LCP(First Contentful Paint): 0.9秒
- CLS(Cumulative Layout Shift): 0
といったスコアになっていて、理想的な範囲内に収まっています。
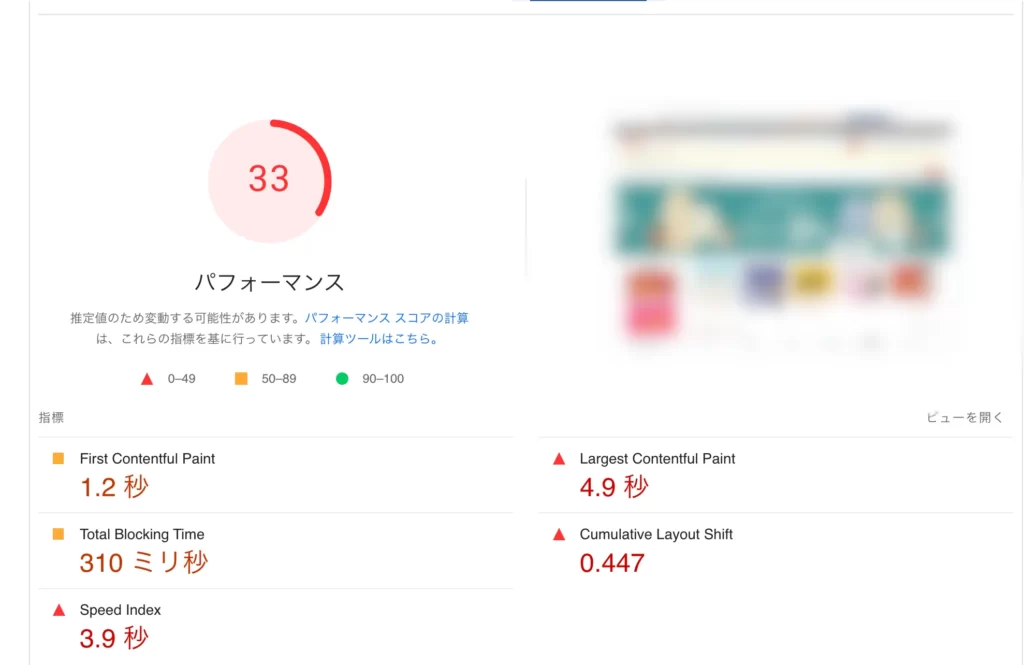
スコアが悪い事例も紹介しておきます。

この事例だと、LCP が 4.9秒、CLSが0.447となっており、低いパフォーマンスになっています。このようなサイトだと、ユーザーにとってストレスとなり、離脱率の増加や、SEO上も不利となることがあります。
Core Web Vitals を改善する方法
LCP の改善
LCPを改善するには、画像の最適化や、サーバーからの応答時間の短縮、ページのレンダリングを阻害するJavaScriptの最適化が効果的です。
別の記事で画像の最適化をする方法を紹介していますので、こちらも参考にしてみてください。
INP の改善
INPの改善には、インタラクティブになるまでのJavaScriptの実行時間を減らすことが有効です。JavaScript で一気に多くの処理をさせていたり、不要な処理をしていないか見直すことや、ライブラリや機能を活用し、実行時間を短縮することが重要になります。
CLS の改善
CLSを改善するためには、画像や広告スロットのサイズを事前に指定して、レイアウトのシフトを防ぐことが推奨されます。img タグに width や height が指定されているかチェックしたり、広告が意図しないタイミングで表示されていないか確認するなどの方法で改善が可能です。
PageSpeed Insights の結果を利用する
PageSpeed Insights を利用すると、ページ速度改善のアドバイスがレポートされるため、それにしたがって影響の大きな点から改善すると良いでしょう。

まとめ
Core Web Vitalsは、Webサイトのユーザー体験を測定し、改善するための重要な指標です。Core Web Vitals を最適化することで、訪問者にとってより快適なウェブ体験を提供し、SEOランキングを向上させることが可能になります。Webサイトを運営するにあたっては、定期的にこれらの指標をチェックすることが重要となるでしょう。
もしまだ Core Web Vitals を測定したことがない場合、Google の PageSpeed Insights から簡単に測定できるので、やってみることをオススメします。




コメント